
前回はお手本にしたいWEBサイトの色をマネしたいときに、Windowsの場合はPowerPointを使えばその色の抽出して調べることができるという記事を書きました。
今回は同じことをMacでしますが、Macの場合、標準で付いているDigital Color Meterというアプリを使えばWindowsよりもカンタンにできます。
目次
Digital Color Meter
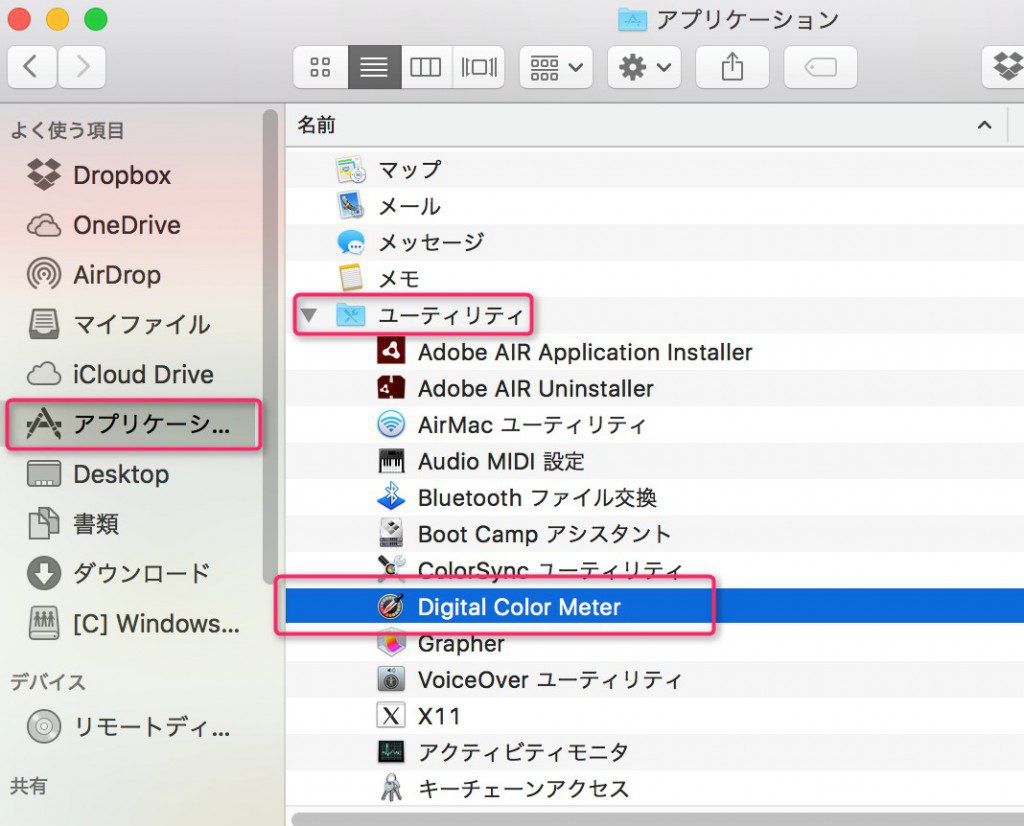
Digital Color Meterはどこにあるかというと、Finder→アプリケーション→ユーティリティの中にありますので、これをダブルクリックして起動します。

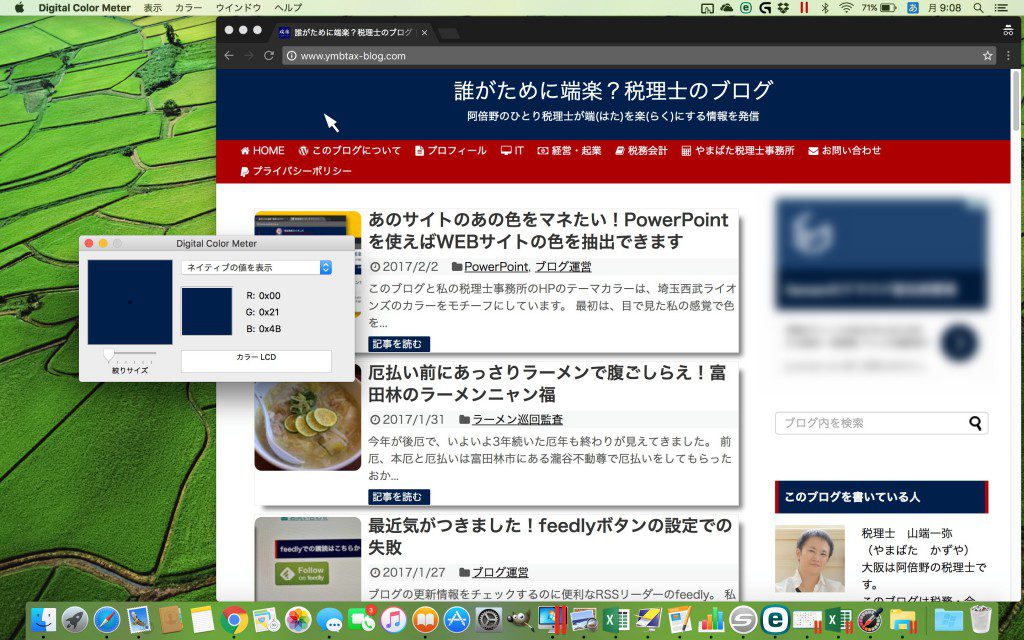
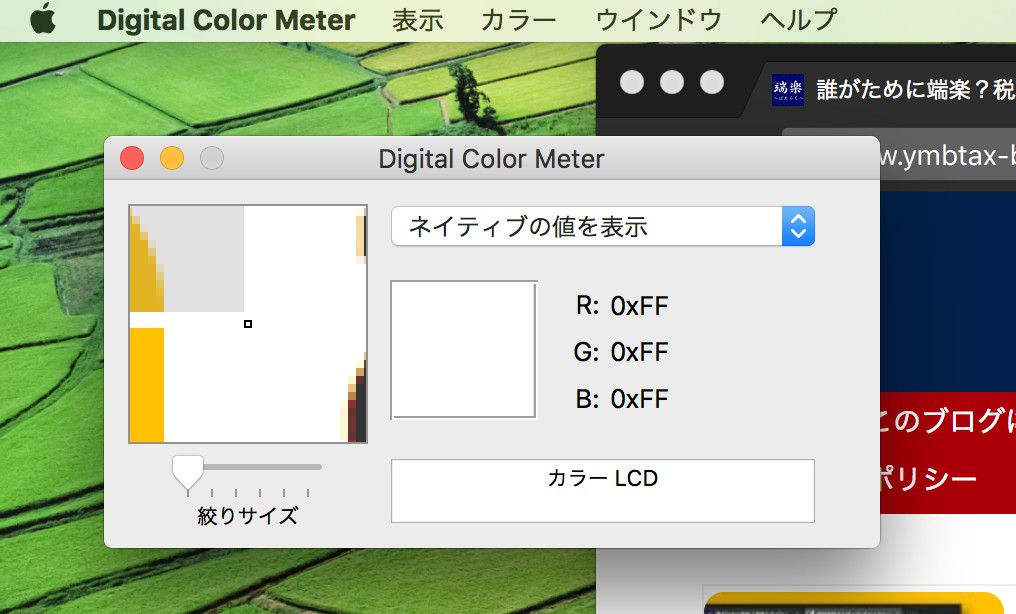
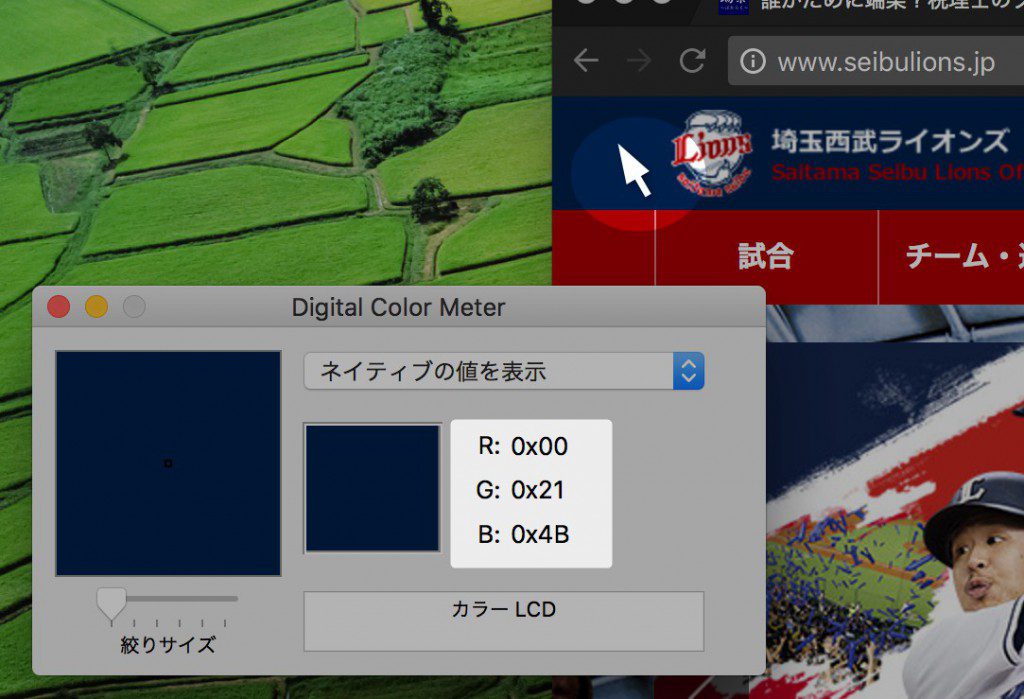
するとこのようなウィンドウが出てきます。

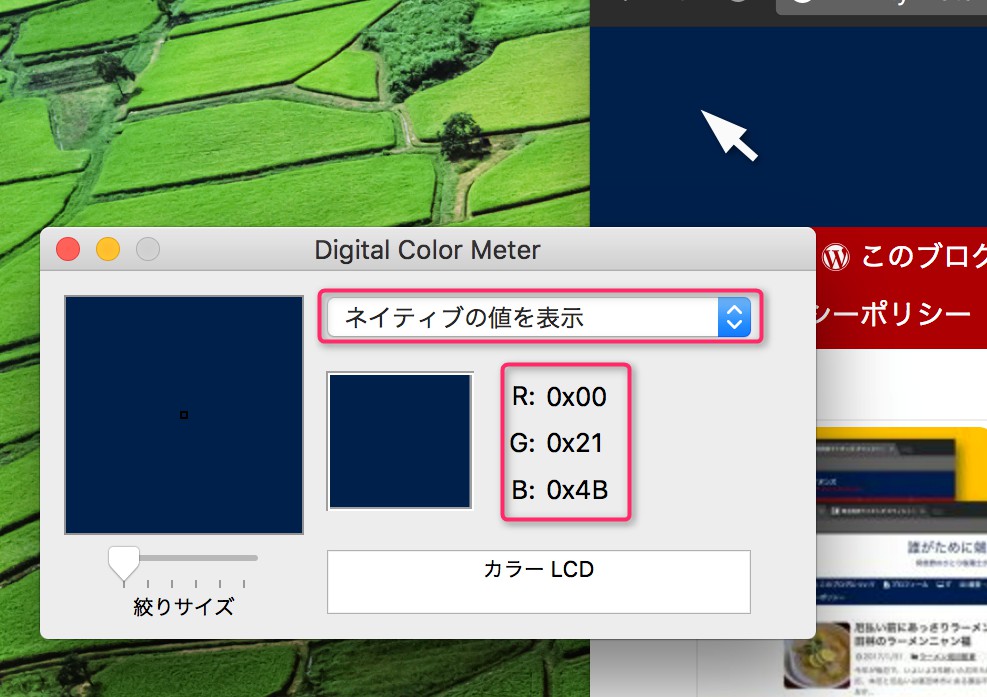
設定を「ネイティブの値を表示」にして、抽出したい色のところにポインタを持っていきます。
するとポインタがあるところの数値が表示されます。

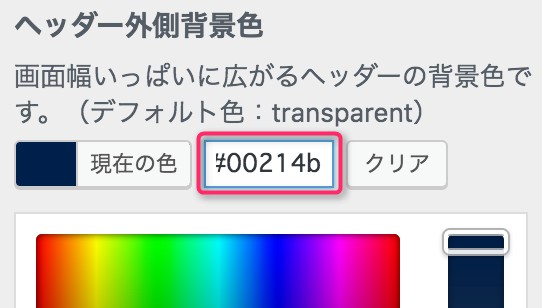
このまま、RGBの各数値の下二桁を覚えてもいいのですが、ポインタを合わせた状態で、ショートカットキー「shift+⌘+C」でコピーして、WordPressの管理画面の”外観”→”カスタマイズ”から色の設定のところで、コピーしたものを貼り付けます。
この色の場合だと#00214bとなります。

Digital Color Meterなら16進数で表示されるので、Windowsのときのように10進数から16進数に変換する手間が省けます。
また、ポインタを合わせるだけで色の数値を表示してくれるので、お手本にしたいサイトの色と一緒の色になっているかの確認もしやすいです。
このブログのヘッダーの色と埼玉西武ライオンズのオフィシャルサイトのヘッダーの色を調べてみると、同じ数値になっていましたので、同じ色ということになります。

まとめ
MacならWindowsよりもカンタンに色をマネることができます(もしかしたらWindowsでもカンタンなアプリがあるかもしれませんが)。
Windowsでの方法を調べているうちに、Macでの方法が見つかったのですが、この方法がわかってからはMacでしかやっていません。
こういうところが、画像や写真の編集はMacの方が使いやすいというところなのでしょうか。
◆編集後記◆
営業強化のためホームページを改良したり、記事を多く書いたりとホームページの強化に着手しようと思っています。
ブログの更新頻度が少なくなるかもしれませんが、最低でも週1回は更新しますので、今後ともよろしくお願いします。
こんな記事も読まれています
山端一弥
最新記事 by 山端一弥 (全て見る)
- 2021年シーズン開幕! - 2021年3月29日
- 【青の獅子標】終戦!CS進出ならずも。。 - 2020年11月10日
- 【青の獅子標】勝負の9連戦 - 2020年11月2日
- 【青の獅子標】3連覇消滅も新たな目標へ - 2020年10月26日
- 【青の獅子標】求む。打線の奮起 - 2020年10月20日








