自分のサイトに内部リンクを貼る場合には、通常は見せたいページにジャンプするようにリンクを貼りますが、たまにそのページの特定の箇所を見せたいときがあります。
この場合、その見せたい箇所をピンポイントで指定してリンクを貼ることができますので、ご紹介します。
目次
ピンポイントな内部リンクの貼り方
今回は、私の事務所ホームページの料金表で説明します。
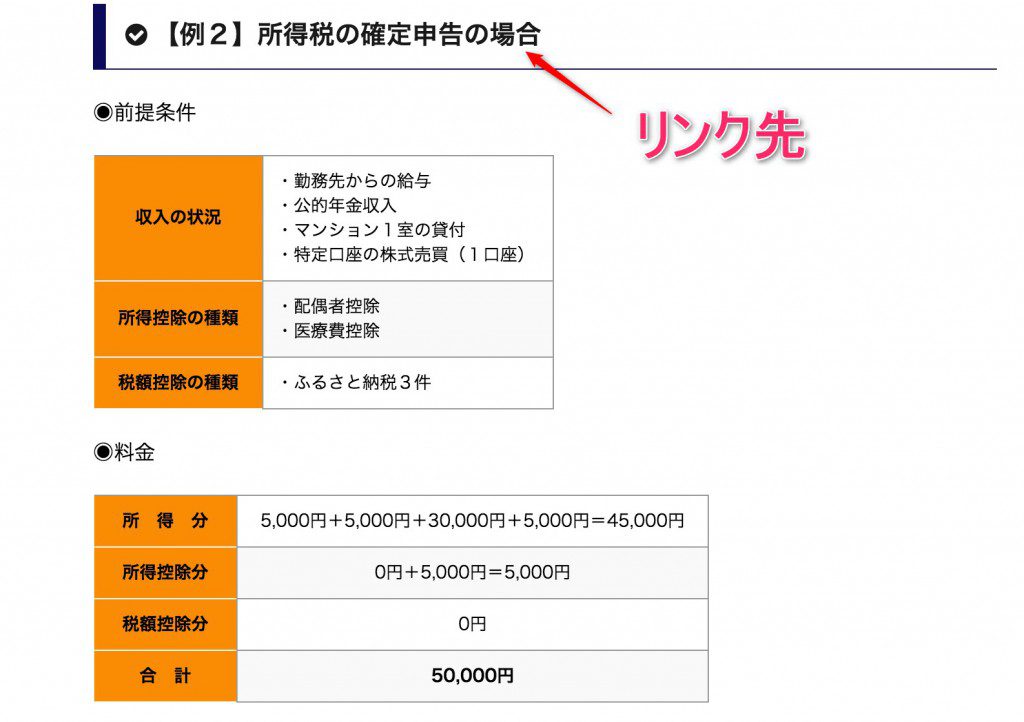
所得税の確定申告の料金表から、”料金具体例”のページのうち所得税の料金具体例の箇所にジャンプするようにリンクを設定します。


リンク先に目印をつける
【目印の付け方】
<a id=”名前”>テキスト</a>
名前は半角英数でつけますので、今回は「shotokuzdei」とします。
今回は料金具体例のページの見出しに目印をつけますので、テキストモードで次のようにコードを書きます。
<h3 id=”shotokuzei”>【例2】所得税の確定申告の場合</h3>
見出しなので通常の段落のaタグではなくhタグに変えています。
リンク元の設定
<a href=”URL#名前”>テキスト</a>
今回の場合はこのようになります。
<a href=”https://www.ymbt-zeirishi.com/fee-example/#shotokuzei“>具体的な計算例はこちら</a>
まとめ
通常はページの先頭にジャンプするようにリンクを貼ることがほとんどですが、たまにピンポイントな箇所にジャンプさせたい場合がありますよね。
外部リンクには使えませんが、内部リンクならこの方法でリンクを貼ってみましょう。
◆編集後記◆
今更ですが来客用のテーブルを注文しました。
事務所スペースが狭いので、その点を考慮したテーブルです。
またレビューをしてみます。
こんな記事も読まれています
山端一弥
最新記事 by 山端一弥 (全て見る)
- 2021年シーズン開幕! - 2021年3月29日
- 【青の獅子標】終戦!CS進出ならずも。。 - 2020年11月10日
- 【青の獅子標】勝負の9連戦 - 2020年11月2日
- 【青の獅子標】3連覇消滅も新たな目標へ - 2020年10月26日
- 【青の獅子標】求む。打線の奮起 - 2020年10月20日