
このブログと私の税理士事務所のHPのテーマカラーは、埼玉西武ライオンズのカラーをモチーフにしています。
最初は、目で見た私の感覚で色を設定してましたのでビミョーに色が違っていたのですが、PowerPointを使えば、お手本となるWEBサイトなどから色を抽出して、同じ色を設定できることがわかりました。
目次
PowerPointのスポイト機能
PowerPointにはスポイトという機能があり、この機能を使えば、あるオブジェクトの色を抽出して他のオブジェクトにその色を設定することができます。
この機能があることは知っていましたが、PowerPoint内でしか使えないと思っていました。
ところが、違うアプリケーションの色も抽出することができるのです。
早速、ブログとHPのカラーを埼玉西武ライオンズカラーにすることにしました。
お手本となるWEBサイトから色を抽出
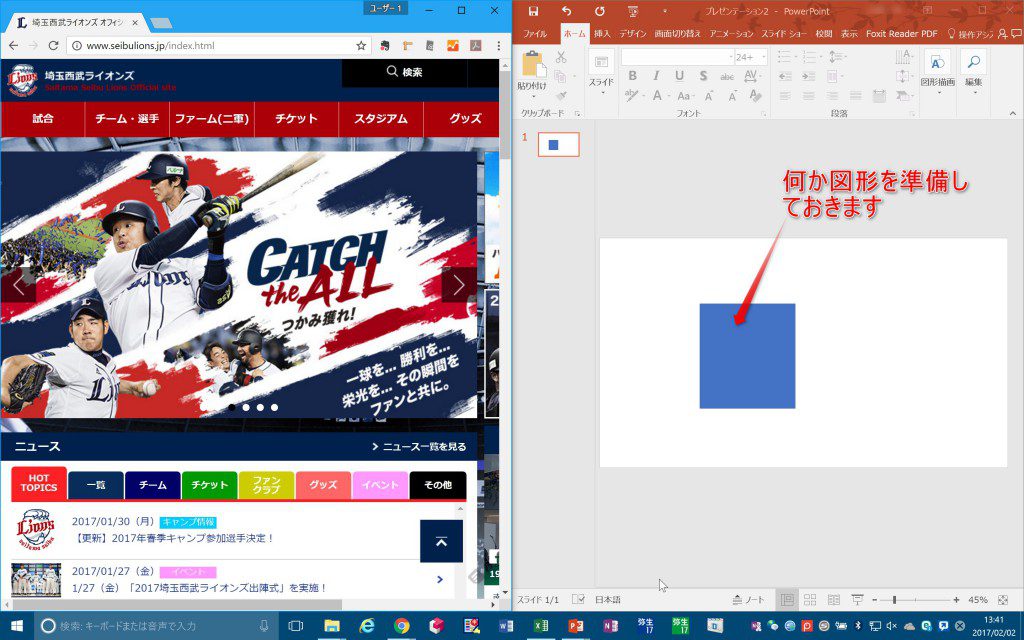
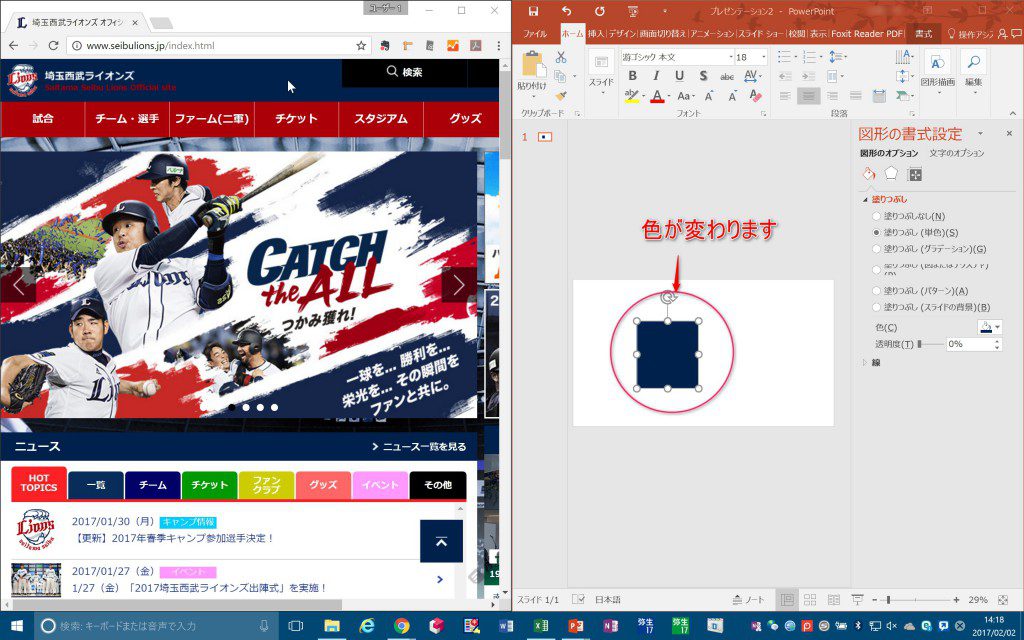
まず、PowerPointとブラウザのウィンドウが1画面に同時に表示するようにします。
Windowsキー + → or ← でウィンドウを左右に割り付けることができます。
1画面に表示できたら、PowerPointに何か図形を準備しましょう。

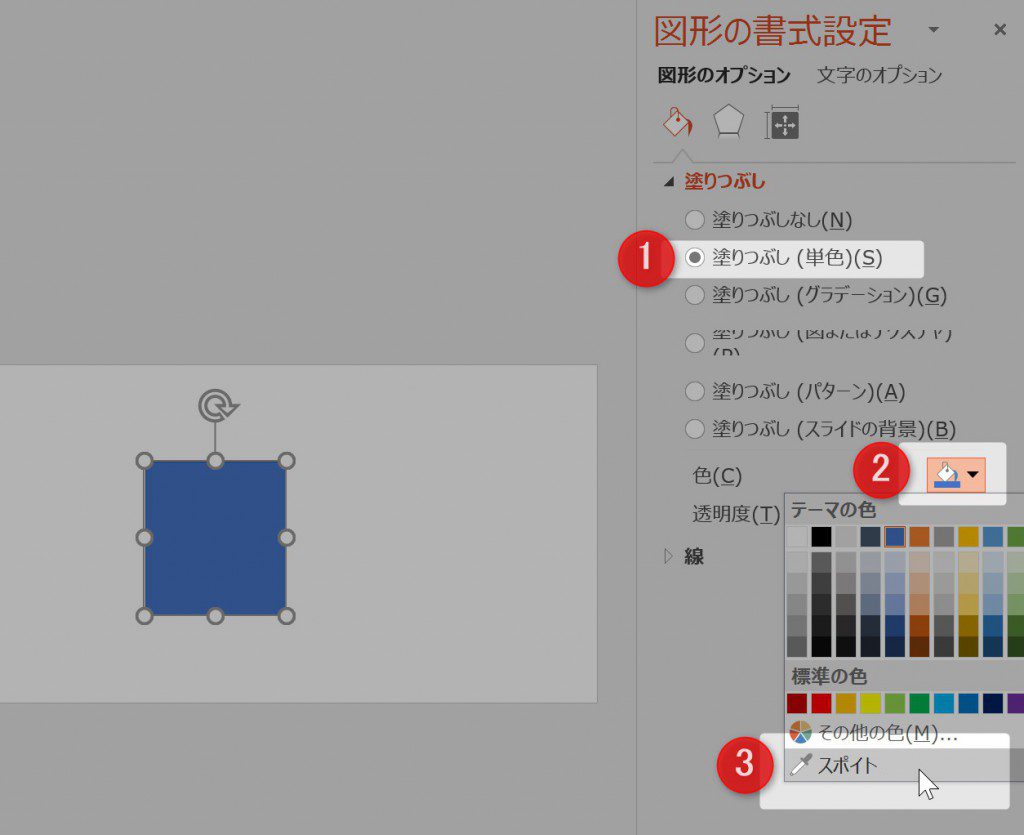
図形を選択して右クリックから”図形の書式設定”を選択して、
①塗りつぶしを選択し、
②色の▼をクリックして、
③スポイトをクリックします。

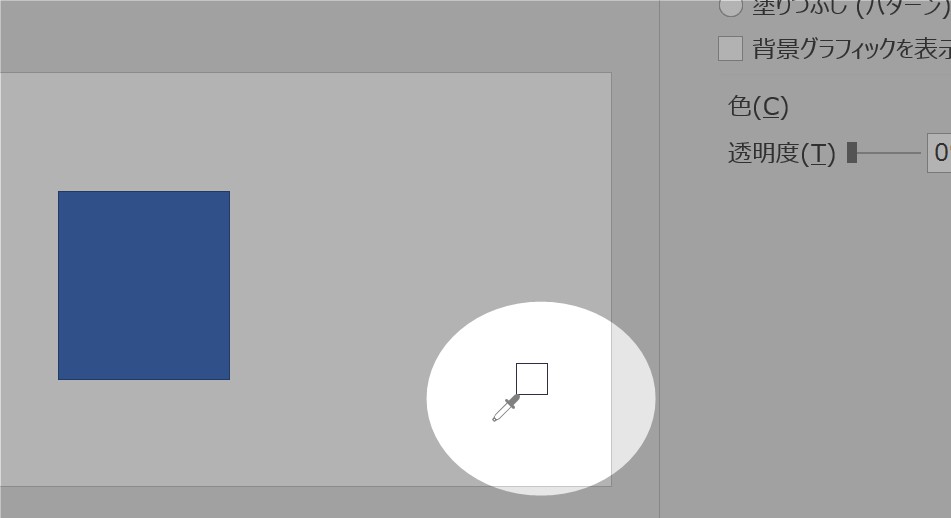
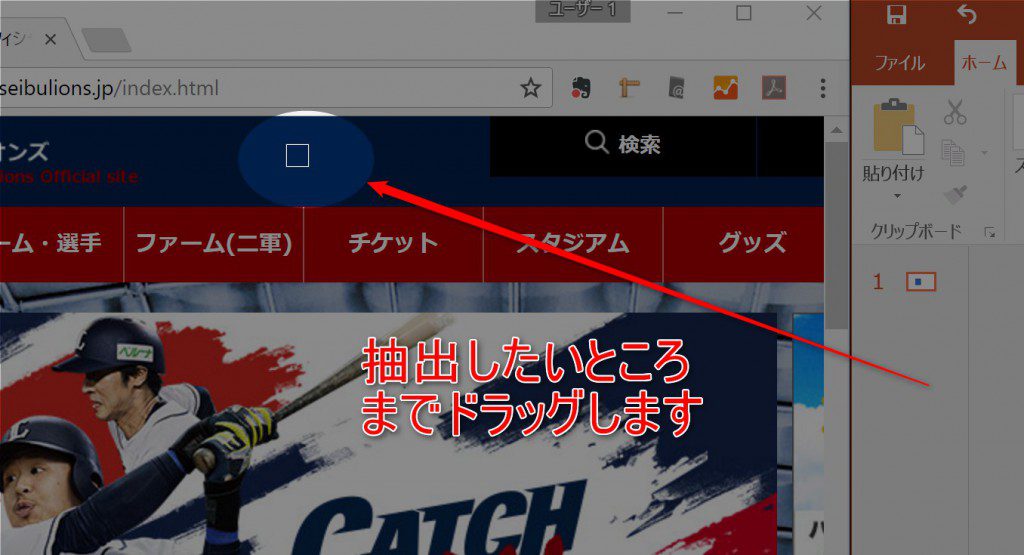
そうするとポインタがスポイトに変わり、四角のマークを色を抽出する画像に持っていきます。

ただし、このままブラウザのウィンドウにスポイトを持っていくことはできません。
一旦、PowerPoint内でクリックしたあと、そのまま指を離さずにドラッグしたまま、ブラウザのウィンドウにスポイトを持っていきます。

マウスから指を離すと図形の色が抽出した色に変わります。

WEBでの設定
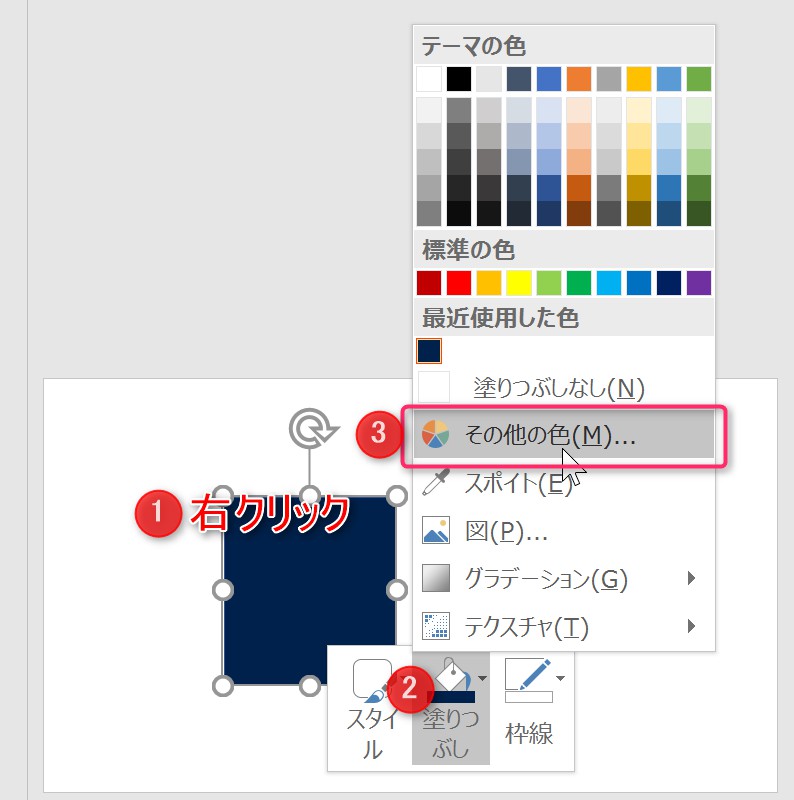
図形を選択した状態で、①右クリック、②塗りつぶし、③その他の色の順に選択します。

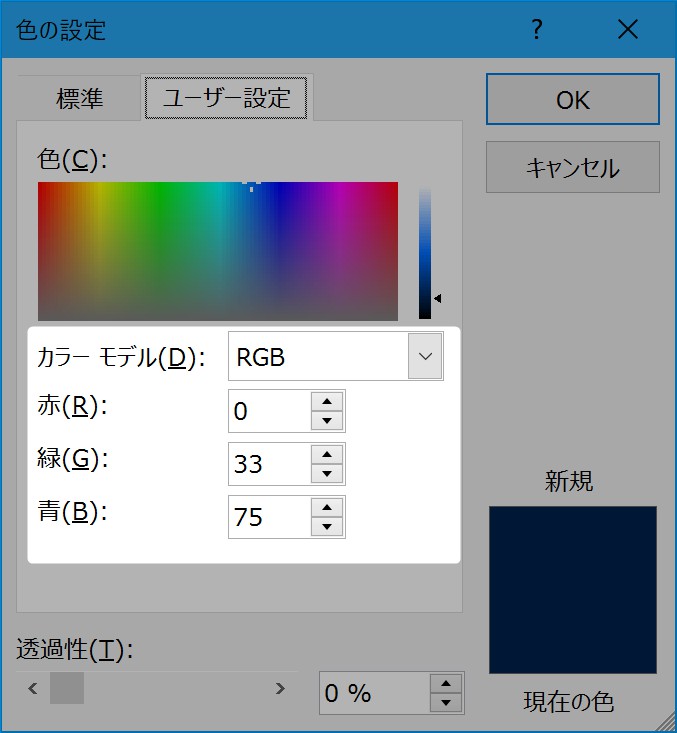
”その他の色”ウィンドウが開きますので、ユーザー設定タブでカラーモデルをRGBにします。

赤”0”、緑”33”、青”75”とありますが、これは10進数の表記で、これを16進数にしなければWEBで設定できません。
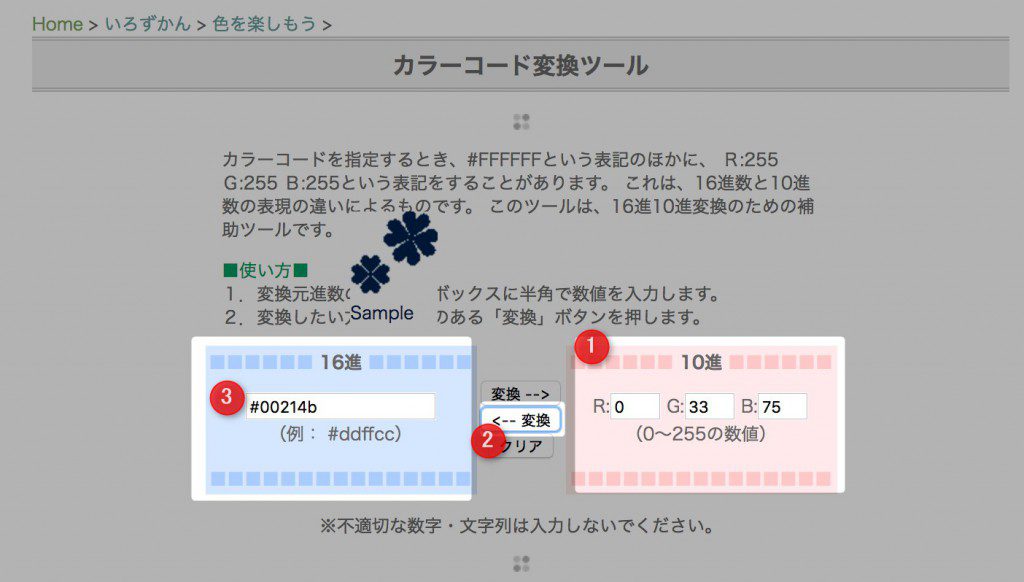
そこで、私は次のサイトで10進数を16進数に変換しました。
①先ほどのRGBの数値を入力して、②変換ボタンをクリックすると、③16進数の表記が表示されます。

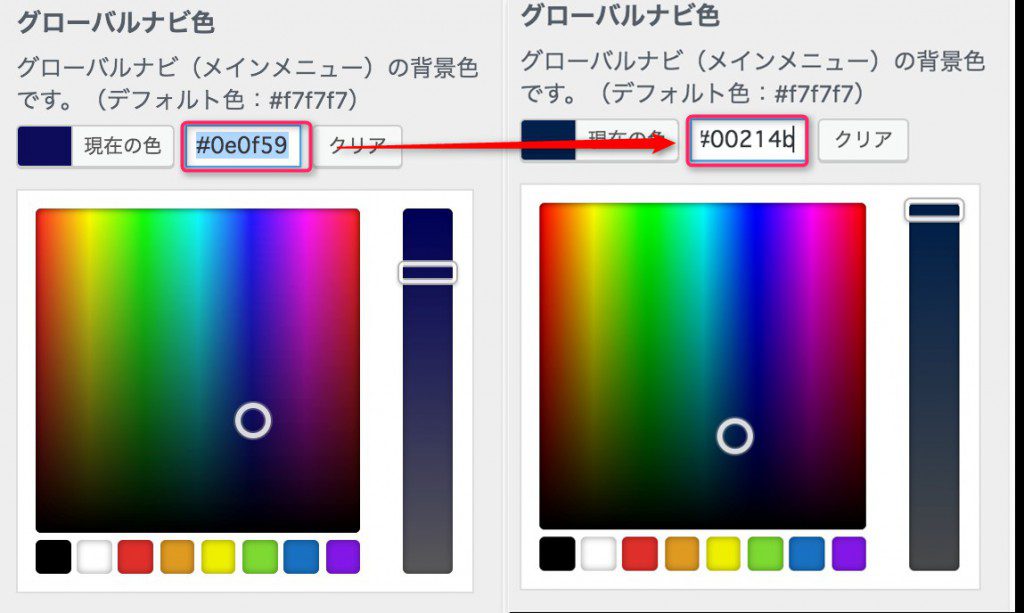
WordPressの外観→カスタマイズから色の設定で、この16進数で表示されたものを入力しますれば完成です。

比較
変更前
![]()
変更後
![]()
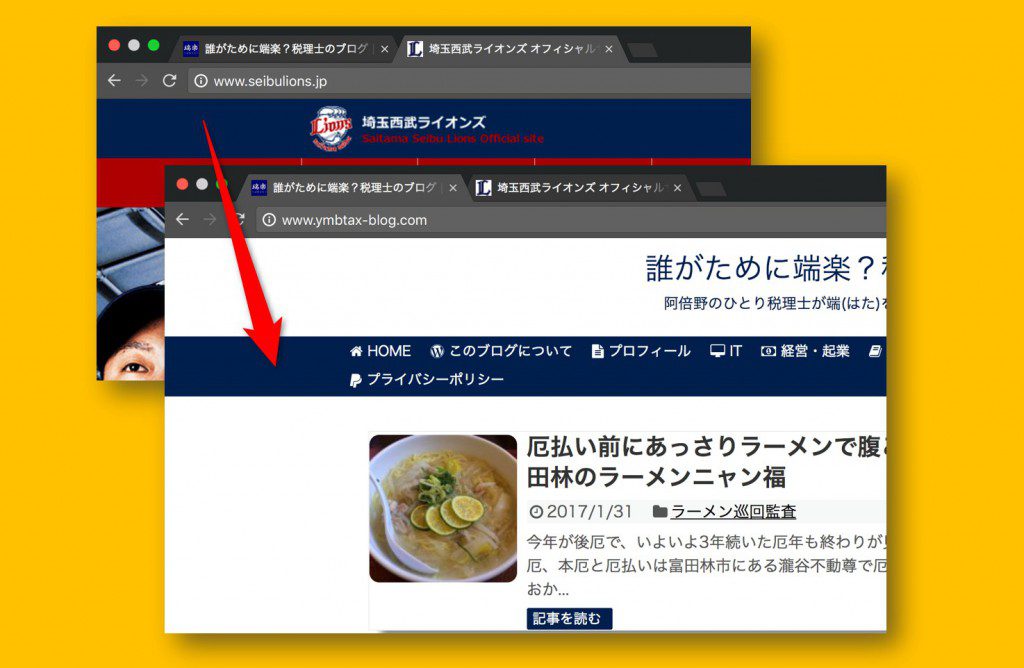
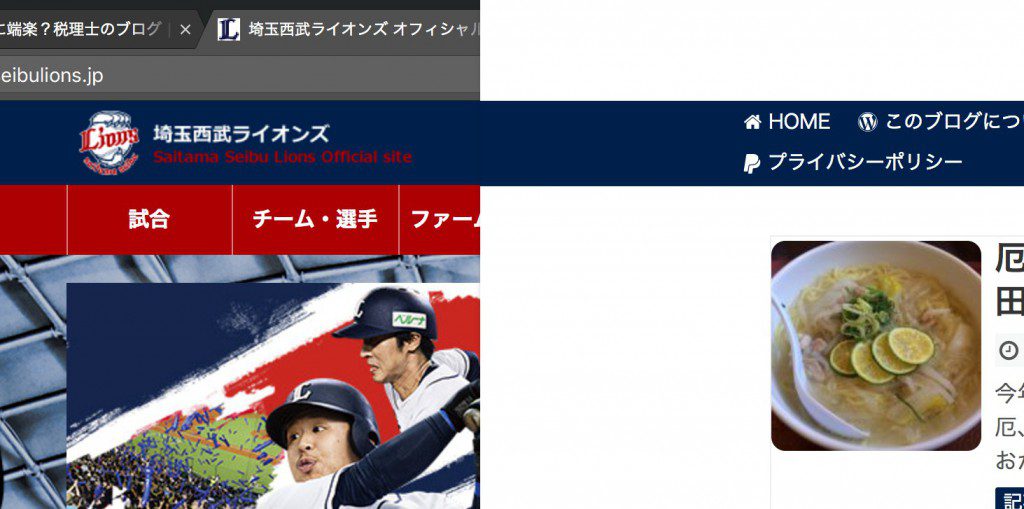
そして、埼玉西武ライオンズのサイトとこのブログで比較してみます。

若干違うような気もしますが、背景色が違うのでそう感じるのかもしれません。
まとめ
これまでロゴを作成したり、画像を加工したりと、私のWEB製作において欠かすことのできない存在であるPowerPointですが、今回もまた役立ってくれました。
実は独立するまではほとんど使ったことがなかったのですが、もっと早く使っておけば良かったなと感じますね。
今回はWindowsでの色の抽出でしたが、実はMacだともっとカンタンにできます。
それはまた次回の記事で書きます。
◆編集後記◆
ホームページのテコ入れを考えていますが、それをやるとブログを書く時間が犠牲になりそうで悩んでいます。
相変わらず時間管理が下手だなと実感します。
こんな記事も読まれています
山端一弥
最新記事 by 山端一弥 (全て見る)
- 2021年シーズン開幕! - 2021年3月29日
- 【青の獅子標】終戦!CS進出ならずも。。 - 2020年11月10日
- 【青の獅子標】勝負の9連戦 - 2020年11月2日
- 【青の獅子標】3連覇消滅も新たな目標へ - 2020年10月26日
- 【青の獅子標】求む。打線の奮起 - 2020年10月20日







